As usual it’s been a while since I posted here. But a lot has changed since the last time you heard from me. So let’s take a look at what’s been going on since early last year.
Xentu Game Engine
On the 21st Jan 2022 (a day after my previous blog post). I logged into GitHub, and silently launched the very first alpha release for the Xentu Game Engine. The work involved took so much time, that I didn’t sleep until the next evening. Naturally, I forgot to come back here to update this blog….
Though, this was a massive milestone for me. Finally having it out, is like a declaration that the design of the engine engine is in a good place. And since then, I’ve published 3 further releases. Steadily making the engine more reliable & complete. It’s my hope, that it’ll soon be a project that entices people to try out and make some cool games.
What is left to do?
Currently I still need to do some work on the blend pre-set system. Which provides Photoshop like blend modes, that can be used for rendering graphical layers. Whilst some of the modes people would want to use are simple, such as multiply. Others like overlay are tricky to get right. This is because the engine has to account for how the user wishes to represent alpha.
Imagine you have two PNG images that have transparency, and you wished to overlay one over the other. If you drew them in Xentu without things being setup right. You may find that colours blend, or you see weird blending artifacts. The most common form of alpha-blending is setup by default in Xentu (in version 0.0.4 and newer). So this is not as much of an issue, but there are situations where problems can still arise.
For example when you import and try to draw an image with pre-multiplied alpha. Or you wish to use another method (say a specific colour channel) for transparency. Also, some pre-set’s require a shader to achieve the desired effect. It won’t be uncommon for users to have already enabled a shader before blending. So I need to remember which shader is loaded. And code a routine that quickly toggle the blend shader at the correct time.
It’s my goal via the blending system in Xentu to provide solutions to all of these problems. But as you can imagine it will take time. With luck I should have this feature complete in around September of this year.
Furthering That
I still need to add some basic network functionality. To which I am considering either SDL2_net or another library called eNET. Both are available as WrapDB packages via the Meson build system. So it would be convenience if one of those is good enough.
Also I would like to find a way to build for ARM on MacOS before the end of this year. But I am conscious that this maybe a bit too ambitious, considering I do not have the hardware yet to make this work.
New Things On The Horizon
In summer last year the place I work saw a few new additions to the team. One of them is a developer named Darran (I’m sure he won’t mind being name dropped) who has a lot of talent in the JavaScript application stack. Seeing what he could do inspired me to spend a lot more time studying the subject.
As such I spent a stint working on a few projects out of my comfort zone. Specifically I ended up contributing to an open source alternative to Electron called NeutralinoJS. I helped provide some help diagnosing problems with the C++ side of things. And also pushed code adding the ability to set window positions correctly.
Building an IDE
In late last year I spend a considerable amount of time working on an IDE for Xentu. I built it in C# using the Avalonia UI framework, and progress was going well. However I was constantly fighting with stupid styling system the Avalonia team implemented, found that many things were turning into headaches, especially when trying to add new features. And to top things off, Avalonia technically abandoned the project by announcing a new non open-source variant that they would be pouring most of their effort into.
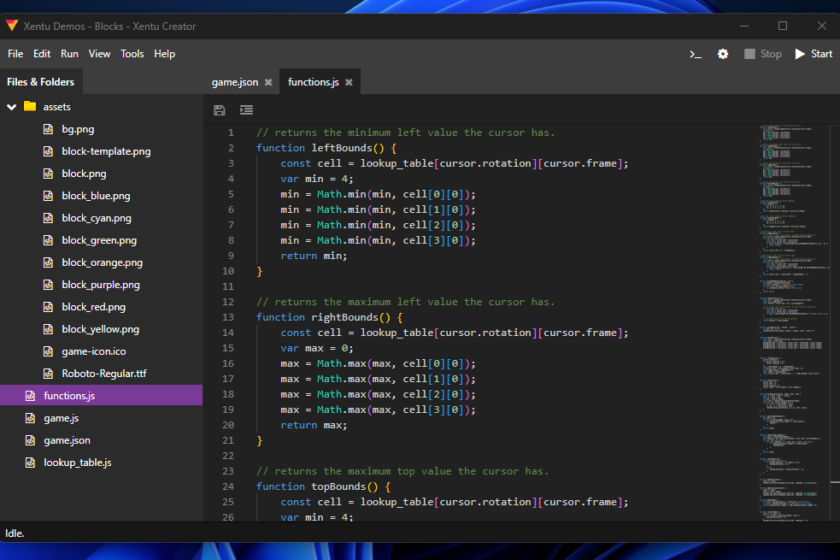
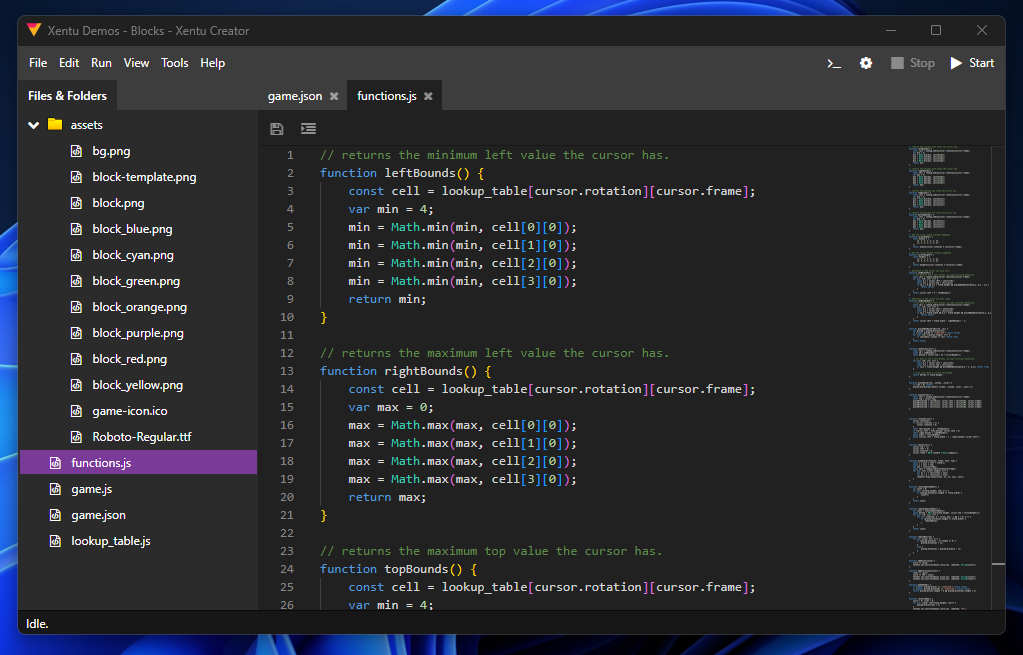
So at around Christmas, I took what I’d learnt from the JS world, and decided to rebuild the damn thing in Electron/ReactJS. Thus Xentu Creator was born;

I am so delighted with how the app is turning out, though I’ll dissuade myself from talking too much about it here today as it deserves it’s own blog post next week. In the meanwhile please feel free to checkout the Xentu Creator GitHub repo, and follow/star the project, as it’s first binary release is due next week too.
A New Website
Currently Xentu has a basic website at https://xentu.net coded up in pure PHP without any special libraries. Which is great news for me as it’s incredibly easy to maintain. But it is missing some features that will make things harder in the future. For example I currently have to by hand update pages when a new download is available for the engine or IDE. There are no community features, such as the ability to share spotlight on games made with the engine, and much more.
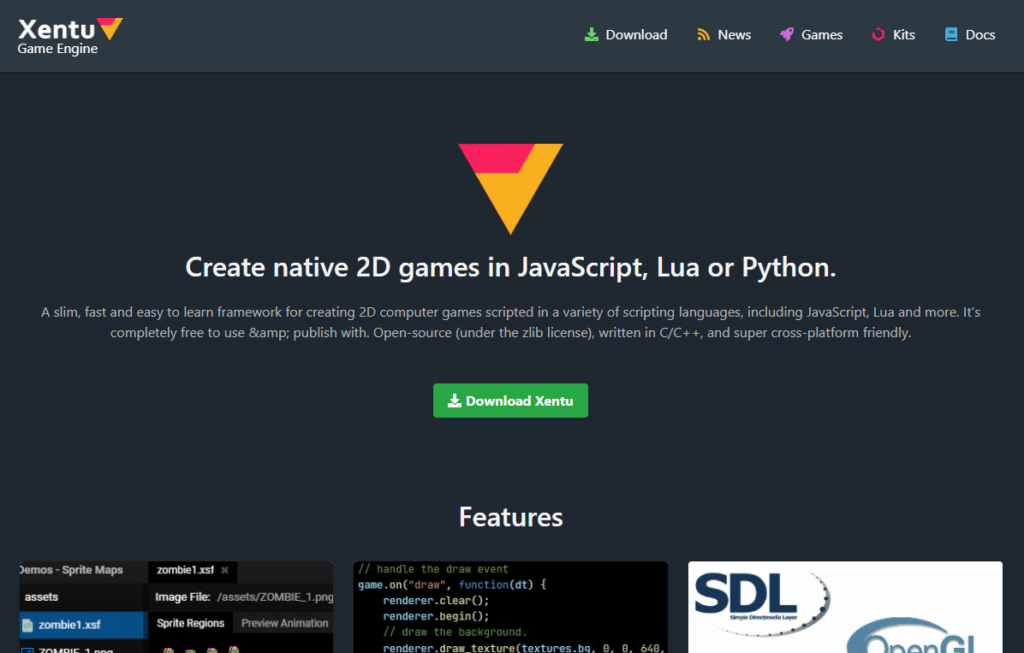
So this year I’ve been working on a new site that has a lot more bells and whistles. Here’s a preview of what it looks like;

I’m really feeling the visual and technical upgrade of this. The blue gives it more character, and the navigation is leaps and bounds easier to understand. The screenshot above shows only part of the major overhaul. And I can’t wait to show you more soon.
Wrapping Up
If you are exhausted by this point by how much is going on, I don’t blame you. It’s been an ordeal for me trying to build all of this, and believe me there have been moments where I just want to pull my hair out. But I honestly believe that there is a light at the end of the tunnel, and that this will be worth it in the end.
Until next time, thanks for reading!
Koda